چگونه بطور صحیح از Call To Action استفاده کنیم؟

Call To Action که به اختصار CTA نامیده می شود، یکی از فاکتورهای مهم در تبدیل بازدیدکننده وب سایت به یک مشتری به شمار می رود. Call To Action به معنای درخواست انجام فعالیت است و به مواردی اشاره دارد که از کاربر خواسته می شود تا کاری را انجام دهد.
عباراتی همچون «امروز 30 درصد از ما تخفیف بگیرید»، «اکنون خرید کنید»، «به رایگان دانلود کنید» و یا «در خبرنامه عضو شوید» نمونه هایی از CTA به شمار می روند.
در این مقاله شما می توانید با نکاتی که کیفیت CTAها را افزایش می دهد، آشنا شوید.
CTAها را معمولاً روبروی چشم بازدیدکننده وب سایت و در جایی که کاملاً دید دارد، قرار می دهند. در طراحی مناسب CTAها باید نکاتی رعایت گردد:
- اندازه CTA باید بزرگ باشد تا بتواند نظر کاربر را به خود جلب کند. البته مراقب باشید در این روند افراط نشود.
- CTAها را به صورت رنگی طراحی کنید. هدف، جلب توجه بازدیدکننده و انجام فعالیت بخصوصی است. متن، دکمه یا لینک را به گونه ای زیبا و حرفه ای رنگ آمیزی کنید تا کاربران به کلیک روی آنها راغب شوند.
- از طریق ارائه کتابچه های راهنما، مقالات آموزشی و مواردی از این دست، ارزش بیافرینید.
- CTAها را به صورت clickable طراحی کنید، یعنی به گونه ای که مشخص باشد از قابلیت کلیک شدن برخوردار هستند.
- ساده گرا باشید. CTAها را ساده و به گونه ای طراحی کنید که معلوم باشد دقیقاً چه چیزی ارائه می کند.
- حالات مختلف را امتحان کنید. اگر این امکان برای شما فراهم است، سعی کنید رنگ های مختلف را تست کنید. همچنین محل قرار گرفتن CTAها را تغییر دهید و ببینید کدام یک کلیک خور بیشتری پیدا می کند.
مکان یابی CTAها
زمانی که شما چند CTA دارید، این سوال پیش می آید که کاربران چگونه می توانند آنها را به آسانی بیابند؟
مکان یابی CTA برای خودش فوت و فن هایی دارد. آنها را بدون حساب و کتاب، در هر کجای سایت که دیدید فضای خالی دارد، نگذارید. در این صورت کاربران در مواجهه با انواع CTAها سر در گم می شوند و یا اصلاً هیچ کدام را نمی بینند.
به این نکات توجه کنید:
- پیشنهادهای آموزشی و دانلودها را در بالای صفحه وب سایت بگذارید و برخی پیشنهادهای دیگر از نوع دوره های آموزشی و اعلام لیست قیمت را در وسط صفحه بچینید. چون معمولاً پیشنهادهای وسط صفحه، توجه و دقت بیشتری می طلبد.
- CTAها باید در مکانی از صفحه قرار گیرند که بازدیدکنندگان بدون مراجعه به پایین صفحه (اسکرول کردن) آن را ببینند. به نظر می رسد بهترین مکان در وهله اول بالای صفحه است که بیشتر به چشم می آید، همچنین برخی اوقات پایین صفحه و داخل محتوا نیز می تواند مکان مناسبی برای قرار دادن CTAها باشد.
- نتایج مطالعات نشان می دهد که CTAها در سمت راست صفحه بیشتر کلیک می خورد. البته باید همه قسمت های سایت را تست کرد و در نهایت بهترین نقطه را انتخاب نمود. چون بسته به نوع سایت و مخاطبان آن، این موضوع می تواند متفاوت باشد.
- از صفحات تشکر از شما استفاده کنید. به عبارتی یک صفحه با پیام تشکر از کاربر درست کنید که پس از تکمیل فرم مد نظرتان آن را ببینند. در بسیاری از موارد، شما می توانید در این صفحه ها جملات و پیشنهادهای بیشتری برای دانلود و سایر CTAها در نظر بگیرید و اگر می توانید این کار را به گونه ترتیب دهید که کاربر، به پُر کردن یک فرم دیگر نیاز نداشته باشد. (اطلاعات به صورت خودکار وارد شوند و تنها تایید آنها بماند.)
صفحات فرود
صفحه فرود یا Landing Page به معنای صفحه گرفتن مخاطب است، یعنی جایی برای تبدیل بازدیدکنندگان وب سایت به مخاطبین دائمی که این کار از طریق انجام یک کار یا بوسیله جمع آوری اطلاعات تماس آنها امکانپذیر می شود.
صفحات فرود در برگیرنده موارد زیر است:
- یک تیتر اصلی و احتمالاً یک زیر تیتر
- توضیح مختصر از پیشنهاد یا CTA
- حداقل یک تصویر مرتبط
- گزینه هایی همچون جملات تشکرآمیز مشتری های سابق (اعلام رضایت آنها)
- و مهم تر از همه؛ فرمی برای گرفتن اطلاعات
صفحات فرود، بازدیدکنندگان وب سایت شما را به یک پیشنهاد مشخص و ویژه منتقل می کنند، بدون اینکه چیز دیگری در سایت حواس آنها را به خود مشغول سازد. کاربران فقط برای یک هدف یعنی تکمیل فرم وارد صفحه فرود می شوند.
راهکارهایی برای بهتر کردن صفحات فرود سایت:
- این صفحات را ساده طراحی کنید و عواملی را که باعث حواس پرتی کاربر می شود، حذف نمایید.
- هرگز از صفحه اصلی سایت، به عنوان صفحه فرود استفاده نکنید.
- در صفحه فرود، ابزار ناوبری و چرخشی در سایت را حذف کنید تا کاربر بتواند به تکمیل فرم متمرکز شود و هوس کاوش در سایت به سرش نزند.
- آنچه را که صفحه فرود پیشنهاد می دهد، کاملاً روشن و مشخص نمایید و البته وسوسه انگیز.
- مطمئن شوید که محتوای صفحه فرود وب سایت، با CTA شما هماهنگ است. اگر ارتباطی بین این دو وجود نداشته باشد، کاربران به صفحه قبلی بر می گردند.
- فیلدهای اضافی را حذف کنید. کاربران را به کار زیاد یا اندیشیدن زیاد (یعنی خواندن متون و فیلدهای گوناگون) وادار نسازید.
- یک فرم ساده تدارک ببینید و در آن فقط اطلاعاتی را که واقعاً نیاز دارید، از کاربر مطالبه نمایید.
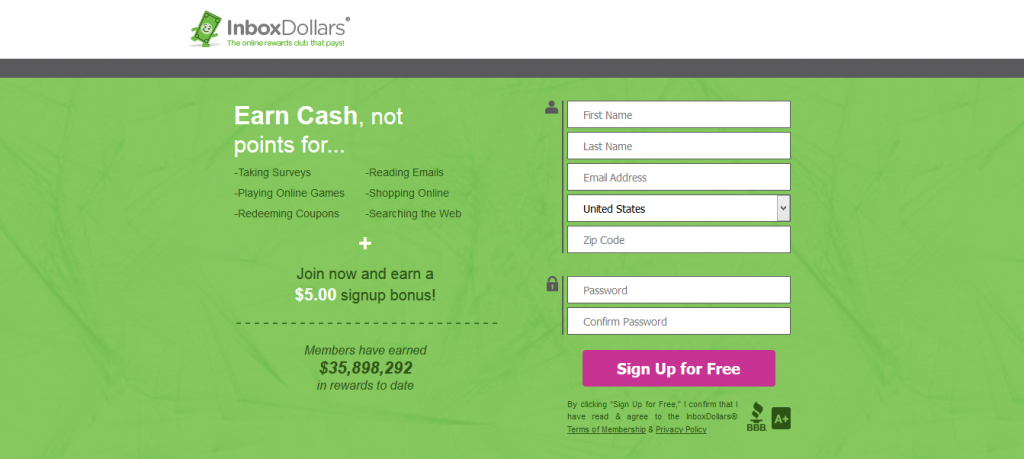
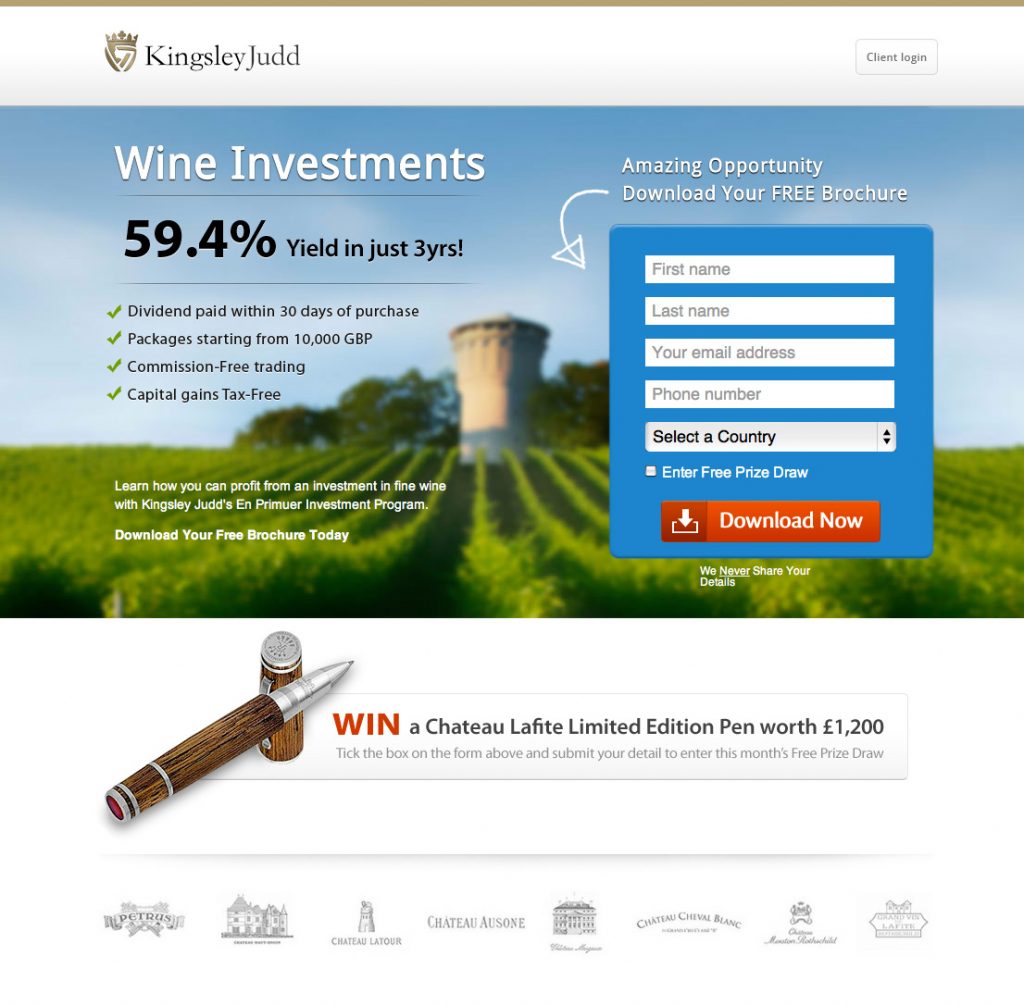
به دو نمونه صفحه فرود زیر توجه کنید:
در این صفحه های فرود:
- گزینه های ناوبری حذف شده اند.
- لوگوهای شرکت در گوشه بالا سمت چپ دیده می شوند.
- یک عنوان روشن صفحه دارد.
- توضیح مختصری از پیشنهاد به همراه دسته بندی مطالب به صورت بولت (تیک و خط تیره) دیده می شود.
- فرمی در صفحه قرار دارد که دارای عنوان است و به پیشنهاد تاکید می کند.
- محتوا دقیقاً به موضوع و ارزش آن می پردازد و حاشیه نمی رود.
- صفحه ها طولانی نیستند.
فرم ها
فرم ها مهم ترین بخش یک صفحه فرود محسوب می شوند. در واقع بدون فرم ها، بازدیدکننده سایت هیچ کاری برای انجام دادن ندارد.
زمانی استفاده از فرم ها مطرح می شود که کاربر باید در سایت عضو شود و ثبت نام کند و یا چیزی را دانلود نماید.
شما باید نسبت به اطلاعاتی که در یک فرم، از کاربر می خواهید حساس و دقیق باشید. بهترین فرم آن است که اطلاعات ضروری کاربر را مطالبه نماید. هرچه فیلدهای یک فرم کمتر باشد، احتمال پُر شدن آن توسط کاربران بیشتر می شود. چرا که هر یک عدد فیلدی که به فرم اضافه می شود، کاربر باید دقت و زمانی را به پُر کردن آن اختصاص دهد.
توصیه هایی برای بهبود فرم های صفحات فرود:
- فقط سوالاتی بپرسید که پاسخ آنها، مورد نیاز شما یا تیم فروش شما است. ضمناً اطلاعات حساسی را که شرکت ها و افراد معمولاً به بازگو کردن آنها تمایلی ندارند، مطالبه نکنید.
- به ارزش پیشنهاد دقت کنید. هرچه ارزش یک پیشنهاد بیشتر باشد، شما می توانید اطلاعات بیشتری از کاربر درخواست نمایید. اگر این پیشنهاد، چیز ساده ای همچون دریافت یک خبرنامه است، فقط ایمیل کاربر (و احیاناً نام او) کافی است.
- نگرانی ها را کم کنید. امروزه مردم نسبت به افشای اطلاعات شخصی خود خیلی دست به عصا حرکت می کنند، به ویژه با توجه به افزایش هرزنامه های ایمیلی در درج ایمیل احتیاط می نمایند. حتماً قید کنید که ایمیل افراد را در اختیار دیگران قرار نمی دهید و برای آنها هرزنامه نمی فرستید و واقعاً هم این کارها را انجام ندهید!
- بر دکمه های فرم، واژه ارسال یا Submit را درج نکنید. در واقع کسی نمی خواهد چیزی را ارسال کند، به جای آن می توانید از عباراتی همچون «دانلود مقاله» یا «دریافت کتاب» یا «عضویت در خبرنامه» استفاده نمایید.
- اگر CTA شما، یک پیشنهاد دانلود شدنی است، فرم درخواست این پیشنهاد را در همان صفحه و به گونه ای که در چشم باشد، تعبیه کنید. یک راه دیگر، ارسال یک ایمیل پاسخگو بطور خودکار است که حاوی لینکی به آن مطلب قابل دانلود می باشد.
خبرنامه
وقتی از خبرنامه صحبت می شود، یعنی پیشنهاد عضویت در خبرنامه که شما در وب سایت خود قرار می دهید. خبرنامه هم به نوبه خود می تواند ارزشمند باشد چرا که شما با استفاده از آن می توانید آدرس ایمیل بازدیدکنندگان را گردآوری کنید تا به مرور زمان، آنها را به مخاطبان و مشتریان خود تبدیل نمایید.
دقت کنید که اولاً فرم ها را جایی قرار دهید که پیدا کردن آن برای افراد آسان باشد و ثانیاً اطلاعات اضافی و به دردنخور، از آنها مطالبه نکنید.
[toggle title=”برای مشاهده منابع اینجا کلیک کنید.” state=”close” ]
مقاله علمی و آموزشی «چگونه بطور صحیح از Call To Action استفاده کنیم؟»، نتیجه ی تحقیق و پژوهش، گردآوری، ترجمه و نگارش هیئت تحریریه پورتال یو سی (شما می توانید) می باشد. در این راستا نوشته های آقای محمود بشاش، به عنوان منبع اصلی مورد استفاده قرار گرفته است.
[/toggle]