طراحی واکنش گرا و تطبیقی چه تفاوت هایی با هم دارند؟
به عنوان یک طراح وب باید به خوبی از این موضوع اطلاع داشته باشید که طراحی واکنش گرا و طراحی تطبیقی چه تفاوت هایی با یکدیگر دارند. یک طراح وب زمانی می تواند در کار خود خوب ظاهر شود و به نتایج ایده آلی دست پیدا کند که به درستی بداند به دنبال چه نوع طرحی است.
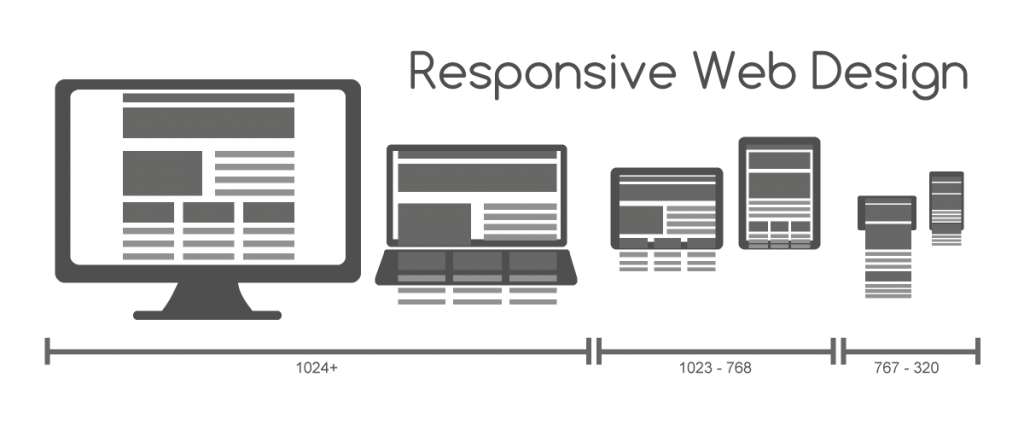
فراگیر شدن و تنوع گوشی های هوشمند باعث شده است تا طراحان وب مجبور شوند ابعاد و اندازه صفحه نمایش گوشی ها را در زمان طراحی وب سایت ها به دقت مورد بررسی قرار دهند. این چالشی است که طراحان وب و همچنین طراحان برنامه های کاربردی با آن روبرو هستند.
از مانتیورهای غول پیکر گرفته تا ساعت های هوشمند، امروزه راهکارهای متنوعی در اختیار کاربران قرار دارد تا به شکل آنلاین به اطلاعات مورد نیاز خود دست پیدا کنند. طراحانی که به دنبال آن هستند تا وب سایت های خود را به گونه ای آماده کنند تا روی انواع مختلفی از دستگاه ها به درستی به نمایش در آید، مجبور هستند از میان دو الگوی طراحی واکنش گرا یا تطبیقی یکی را انتخاب کنند.
نکته ای که لازم است به آن اشاره داشته باشیم این است که هنوز هم سردرگمی هایی درباره تفاوت های طراحی واکنش گرا و تطبیقی وجود دارد. البته این تفاوت ها برای افرادی که تازه به دنیای طراحی وب وارد شده و هیچگونه تجربه ای در این زمینه نداشته اند ممکن است چندان محسوس نباشد، اما یک طراح وب کهنه کار به خوبی می داند که هر یک از این مدل ها چه تفاوت هایی با یکدیگر دارند.
طراحی واکنش گرا
اولین سایتی که بر مبنای یک طرح سازگار با عرض مرورگرها کار خود را آغاز کرد سایت audi.com بود که اولین بار در سال 2001 میلادی به فضای مجازی وارد شد. در سال 2008 میلادی بود که واژه هایی شبیه به انعطاف پذیری، شناور بودن و ارتجاعی بودن به دنیای طراحی وب وارد شد. اما اصطلاح طراحی واکنش گرا اولین بار از سوی طراح و توسعه دهنده معروف وب ایتان مارکت (Ethan Marcotte) در کتابش به نام Responsive Web Design مورد بررسی قرار گرفت. طراحی های واکنش گرا به تغییر اندازه در عرض مرورگرها واکنش نشان داده و عناصر موجود در صفحه را متناسب با فضای آزاد در دسترس تنظیم می کنند. یک وب سایت واکنش گرا محتوا را بر مبنای فضای آزاد در دسترس مرورگرها نشان می دهد.
اگر شما یک وب سایت واکنش گرا را روی دسکتاپ باز کنید و در ادامه اندازه پنجره مرورگر را تغییر دهید، محتوا و عناصر به شکل پویا دو مرتبه چینش می شوند (حداقل به لحاظ تئوری این گونه است) تا محتوا به شکل بهینه شده ای در پنجره مرورگر قرار گیرد. در گوشی های موبایل این فرآیند به شکل خودکار انجام می شود، سایت فضای در دسترس را بررسی و در ادامه خود را با ایده آل ترین حالت هماهنگ می کند.
طراحی واکنش گرا یک تکنیک پیاده سازی مستقیم است و بر مبنای رویکرد طراحی شناور (Fluid) کار می کند. این حرف به این معنا است که کاربران می توانند متناسب با دستگاهی که از آن استفاده می کنند و درست مشابه با حالتی که پشت یک مانیتور بزرگ قرار گرفته اند، به محتوای شما دسترسی داشته باشند. در این حالت طراح به جای آنکه از مقادیر ثابت برای آرایش عناصر استفاده کند، با مقادیر پویا کار می کند. در نتیجه در طراحی واکنش گرا با مقادیری همچون پیکسل و پوینت سر و کار نداریم، بلکه طراحی ما بر مبنای واحدهای نسبی همچون درصد است. مقادیر پویا به شما اجازه می دهند بدون هیچ مشکل خاصی با کوچکترین و بزرگترین صفحه نمایش ها کار کنید. در کنار بکارگیری واحدهای نسبی شما باید از انعطاف پذیر نیز استفاده کنید. بطوریکه محتوای چند رسانه ای نیز باید با واحدهای نسبی به نمایش در آید. اگر نسبت به این موضوع بی توجه باشید، محتوای چد رسانه ای از عنصری که برای نمایش آن در نظر گرفته شده بیرون می زند.
فراموش نکنید که در طراحی واکنش گرا دو عامل مدیا کوئری های CSS3 و نقاط شکست نیز نقش کلیدی دارند. مدیا کوئری ها به یک صفحه اجازه می دهند از قواعد سبک بندی مختلف CSS بر مبنای ویژگی های ذاتی دستگاهی که در حال نمایش یک سایت است استفاده کند. همچنین فراموش نکنید که به عنوان یک طراح وب باید به شکل درستی اطلاعات لازم در ارتباط با نیازها و درخواست های کاربران نهایی را در اختیار داشته باشید.
طراحی تطبیقی
طراحی وب تطبیقی اولین بار در سال 2011 میلادی از سوی آرون گاستافسون (Aaron Gustafson) در کتابش تحت عنوان Adaptive Web Design: Crafting Rich Experiences With Progressive Enhancement معرفی شد. طراحی واکنش گرا بر تغییرات الگوی طراحی به منظور دستیابی به حداکثر تناسب ممکن اشاره دارد، در حالی که در طراحی تطبیقی شما با طرح های چندگانه اما با اندازه ثابت سر و کار دارید. در این طراحی زمانی که سایتی فضای آزاد در دسترس را شناسایی کرد، مناسب ترین طرح ممکن برای صفحه نمایش را انتخاب می کند. در نتیجه زمانی که شما در مرورگر دسکتاپی خود سایتی را باز می کنید، سایت بهترین لایه ممکن برای نمایش روی صفحه دسکتاپ را نشان می دهد. در این حالت زمانی که اندازه مرورگر را تغییر می دهید، هیچ تاثیری روی طراحی به وجود نخواهد آمد. بعضی از سایت ها به سرعت رویکرد طراحی تطبیقی را قبول کردند و آن را بکار گرفتند. آمازون، اپل و… از جمله شرکت هایی بودند که خودشان را با این الگوی طراحی هماهنگ کردند و به پیکربندی مجدد سایت های خود پرداختند. بطوریکه سایت ها با رویکرد بهینه شده برای موبایل در اختیار کاربر نهایی قرار گیرد. نکته ای که باید به آن توجه داشته باشید این است که طرح به نمایش درآمده از یک سایت موبایلی که بر پایه طراحی تطبیقی طراحی شده ممکن است متفاوت از نسخه دسکتاپی آن باشد. بواسطه آنکه طراحان از یک لایه متفاوت برای صفحه نمایش موبایل استفاده و در نتیجه برای چینش عناصر از بازطراحی متفاوت استفاده کرده اند. در طراحی تطبیقی مرسوم است که شش طرح برای شش صفحه نمایش با عرض های 320، 480، 760، 960، 1200 و 1600 پیکسل آماده کنید.
طراحی برنامه های موبایل مستقل
گزینه دیگری برای ساخت سایت ها وجود دارد که در این رویکرد سایت ها تنها برای گوشی های موبایل طراحی می شوند. اگر به نشانی اینترنتی این گونه وب سایت ها نگاهی داشته باشید، پیشوند .m را به خوبی مشاهده می کنید. این حالت طراحی نیز رویکرد جذابی است. برخی طراحان تمایل دارند تا وب سایت هایی را مختص دستگاه های موبایلی طراحی کنند، بطوریکه عناصر و طرح بندی در قالب یک فرمت اختصاصی آماده شود. در گذشته گوگل رتبه بندی خاصی برای این سایت ها در نظر می گرفت، اما امروزه با وب سایت های واکنش گرا، تطبیقی و سایت های ویژه دستگاه های همراه به یک شکل برخورد می کند. عیب بزرگی که این رویکرد دارد در این است که شما نیاز دارید یک سایت جدا را طراحی کنید که این موضوع فرآیند ویرایش و نگهداری سایت را بیش از پیش سخت می کند. بواسطه آنکه شما باید دو نسخه از یک سایت را بطور مستمر مورد بازرسی و ویرایش قرار دهید. دلیل قابل قبولی برای بکارگیری چنین روشی نمی توان ارائه کرد و همچنین قابلیت های خاصی نیز در چند سال اخیر به این تکنیک افزوده نشده است. در نتیجه بعید به نظر می رسد در آینده نیز شاهد تحول خاصی در این زمینه باشیم.
کدام یک را انتخاب کنیم؟ طراحی تطبیقی یا واکنش گرا؟
طراحی واکنش گرا ساده تر است و برای پیاده سازی به کار کمتری نیاز دارد. در این مدل شما کمتر نیاز دارید تا روی اندازه هر صفحه نمایش متمرکز شوید. سایت های واکنش گرا بواسطه آنکه از استانداردهای خاصی استفاده می کنند از حجم بیشتری از کدها برخوردار هستند، همین موضوع باعث می شود تا سرعت بارگذاری وب سایت ها کمی کُند شود، حتی در شرایطی که نیاز داشته باشید حجم کمی از اطلاعات یک سایت را مورد استفاده قرار دهید. این مشکل در تجربه کاربری چندان خوشایند نیست. همچنین، اگر به دنبال آن باشید تا سایتی پیچیده را بر مبنای این مدل طراحی کنید، ممکن است مجبور شوید هزینه بیشتری پرداخت کنید. این احتمال وجود دارد که بتوانید از طریق قالب های ارزان قیمت موجود در دسترس که در اکثر سامانه های مدیریت محتوا همچون وردپرس، جوملا و… وجود دارد، چنین سایتی را به سادگی طراحی کنید. در این حالت چه کسی دوست دارد چرخ را دوباره اختراع کند؟ طراحان سایت های واکنش گرا طرح واحدی را ایجاد می کنند که روی همه صفحه نمایش ها بکار گرفته شده و مدیا کوئری ها را برای تعیین تنظیماتی که برای دستیابی به تفکیک پذیری بالا و پایین نیاز است مورد استفاده قرار می دهند. مهم ترین مزیت این مدل در یکپارچگی و یکسان بودن نمایش محتوا روی دستگاه های مختلف متمرکز است که خود یک امتیاز مثبت در زمینه تجربه کاربری به شمار می رود. در این مدل باید سعی کنید عناصر را به شکل درستی در تمام صفحه قرار دهید و پخش کنید. این حرف به معنای آن است که نیاز دارید سایت خود را روی دستگاه های متعددی آزمایش کرده تا به مطلوب ترین طرح ممکن دست پیدا کنید.
اگر طراحی یک سایت نسبتاً ساده است، ممکن است به خوبی روی همه صفحه نمایش ها نشان داده شود. یکی از مهم ترین دلایلی که باعث می شود شرکت ها به سمت این حالت طراحی متمایل شوند به مبحث سئو باز می گردد. سایت هایی که از طراحی واکنش گرا استفاده می کنند (یک نشانی اینترنتی که برای همه دستگاه ها مورد استفاده قرار می گیرد)، به تازگی مورد توجه موتورهای جستجو قرار گرفته اند. طراحی واکنش گرا به نظر می رسد اکنون به شکل جدی مورد توجه طراحان و سایت ها قرار گرفته است. با وجود این، بهتر است به این موضوع توجه داشته باشید با توجه به اینکه سایت شما روی دستگاه های مختلف به نمایش در می آید و متناسب با اندازه صفحه نمایش ها تنظیم می شود، در نتیجه این احتمال وجود دارد که تبلیغات به درستی نشان داده نشوند و در عمل تبلیغات به شکل صحیح از فضای در دسترس استفاده نکند. باید به تفاوت زمان بارگذاری یک سایت واکنش گرا روی دستگاه های موبایل و دسکتاپ نیز توجه داشته باشید. انعطاف پذیری تصاویر موضوع بسیار مهم دیگری است که باید مورد توجه قرار گیرد. یک طرح بزرگ ممکن است به سرعت روی صفحه نمایش عریض کامپیوتر شخصی یا دفتر به نمایش در آید، اما در مقابل برای باز شدن روی گوشی موبایل به زمان (و داده های) بیشتری نیاز داشته باشد. در نتیجه شاید ارائه یک پیش نمایش ویژه نسخه موبایلی راهکار مناسبی در این زمینه باشد. اما در طرف دیگر داستان طراحی تطبیقی وجود دارد که به لحاظ تئوری این اطمینان خاطر را به شما می دهد که بهترین تجربه کاربری را زمانی که کاربر با دستگاه های مختلف کار می کند، در اختیار او قرار می دهید. برعکس طراحی واکنش گرا که یک صفحه از یک طراحی دسکتاپی به درون یک دستگاه کوچکتر وارد می شود، در طراحی تطبیقی شما یک راه حل متفاوت در اختیار دارید. همانطور که از نام این مدل مشخص است، در این طرح فرآیند تطبیق بر اساس قابلیت ها و نیازهای کاربر تعدیل می شود.
به عنوان یک طراح شما می توانید به کاربران نشان دهید به آنها احترام می گذارید و متناسب با دستگاه موبایلی که در حال استفاده از آن هستند یک رابط کاربری دوستانه را در اختیار آنها قرار می دهید. در همین حال، می توانید کاربران دسکتاپ را نیز در اختیار داشته باشید. در این مدل شما شش طرح را در قالب استاندارد در اختیار دارید، اما بسته به داده های کاربری ممکن است به طرح های بیشتری نیاز داشته باشید. یک طراحی تطبیقی قدرتمند یک تجربه کاربری دلپذیر را در اختیار کاربران قرار می دهد، در حالی که طراحی واکنش گرا مبتنی بر دسکتاپ است. اغلب کاربران با دستگاه های هوشمندی که در اختیار دارند احساس راحتی می کنند. ما تمایل داریم دستگاه های هوشمندی که از آنها استفاده می کنیم به درستی درک کنند که در حال انجام چه کاری هستیم. شما می توانید به منظور نمایش بهتر تبلیغات طراحی تطبیقی را بهینه سازی کنید. بواسطه آنکه شما برای تفکیک پذیری های مختلف طراحی می کنید، در نتیجه می توانید به نیازهای خاص کاربران نیز جامع عمل بپوشانید.
آمارها نشان می دهند سایت های تطبیقی چیزی حدود 2 تا 3 برابر سریع تر از سایت های واکنش گرا هستند و به داده های کمتری در زمان بارگذاری نیاز دارند که همین موضوع روی تجربه کاربری تاثیر محسوسی می گذارد. طراحی تطبیقی مزایای قدرتمند خاص خود را دارد. با وجود مزایای متعدد، طراحی تطبیقی معایبی نیز دارد. اول آنکه در مقایسه با طراحی واکنش گرا بکار بیشتری نیاز دارد. به همین دلیل اکثر طراحی های تطبیقی به منظور تکمیل سایت های موجود و با هدف دسترسی دستگاه های مختلف به یک سایت مورد استفاده قرار می گیرند. دوم اینکه طراحی های تطبیقی ممکن است در میانه راه کاربر را به حال خود رها کنند. کاربران تبلت یا نوت بوک ممکن است مورد توجه قرار نگیرند، بواسطه آنکه امروزه تمرکز اصلی طراحان روی کاربران دسکتاپ و گوشی های هوشمند قرار دارد. در نتیجه مهم است که یک لینک برای رفتن از یک نسخه به نسخه دیگر در اختیار کاربران قرار دهید. سرانجام، در حالی که عملکرد بات های مورد استفاده از سوی موتورهای جستجو در مقایسه با گذشته بهتر بوده و به خوبی می توانند تفاوت میان سایت های com. و m.com را تشخیص دهند، اما هنوز هم اکثر موتورهای جستجو این دو نشانی اینترنتی را به یک شکل رتبه بندی نمی کنند. در نتیجه این احتمال وجود دارد که یک طراحی تطبیقی بر سئو شما تاثیر منفی بگذارد. توجه داشته باشید که گوگل نیز همانند کاربران، سایت هایی که به سرعت بارگذاری می شوند را دوست دارد.
در نهایت
در مجموع باید بگوییم انتخاب یک طراحی واکنش گرا یا تطبیقی به توجه و بررسی دقیق نیاز دارد. در حالی که در ظاهر ممکن است منطقی به نظر برسد که طراحی واکنش گرا به لحاظ کاهش هزینه ها گزینه ایده آل تری است، سئو را بهبود می بخشد و یک تجربه کاربری بدون مشکل را ارائه می کند، اما بررسی مزایا و معایب این دو طرح کاملاً ضروری است. طراحی تطبیقی می تواند به بیشتر نیازهای کاربران پاسخ دهد و در مقابل تغییرات نیز انعطاف پذیر باشد.
جمله معروفی از چارلز داروین است که می گوید: «جانورانی که در یک گونه زنده می مانند لزوماً قوی یا باهوش نیستند، بلکه آنها که در مقابل تغییرات انعطاف پذیرتر هستند، ماندگار می باشند.»
درباره محصول یا سرویس خود فکر کنید آیا کاربران شما در یک محیط خاص از آن استفاده می کنند؟ از چه رویکردی برای مشارکت و آگاه سازی آنها استفاده می کنید؟ به یاد داشته باشید که تنها گوشی های موبایل نیستند که به مرور زمان هوشمند می شوند. در خانه ها و ادارات نیز ما بیش از یک کامپیوتر دسکتاپ سنتی داریم. اکنون طیف گسترده ای از دستگاه های هوشمند که تحت عنوان اینترنت اشیاء از آنها نام می بریم قرار دارند. این محیطی است که اشیاء به سرعت آن را پُر خواهند کرد. ما مجبور هستیم طراحی خود را متناسب با این تجهیزات پیاده سازی کنیم.
منابع
مقاله علمی و آموزشی «طراحی واکنش گرا و تطبیقی چه تفاوت هایی با هم دارند؟»، نتیجه ی تحقیق و پژوهش، گردآوری، ترجمه و نگارش هیئت تحریریه پورتال یو سی (شما می توانید) می باشد. در این راستا مقاله Interaction Design Foundation به عنوان منبع اصلی مورد استفاده قرار گرفته است.