چگونه کد یک رنگ را در فتوشاپ پیدا کنیم؟
با ظهور HTML 5 و CSS 3 و جادویی که آنها در دنیای وب ایجاد کردند، اکنون چندین روش وجود دارد تا شما بتوانید رنگ های وب سایت را تعیین کنید.
هنگامی که در محیط HTML یا CSS برای طراحی یک وب سایت کار می کنید، بعضی اوقات نیاز دارید تا کدهای شش رقمی را برای رنگ های مورد نظر شناخته و از آنها استفاده کنید. فتوشاپ این کار را هم برای شما آسان کرده و به شما این امکان را می دهد تا با دو روش این کدها را در صفحات وب استفاده نمایید.
استفاده از پنل Info
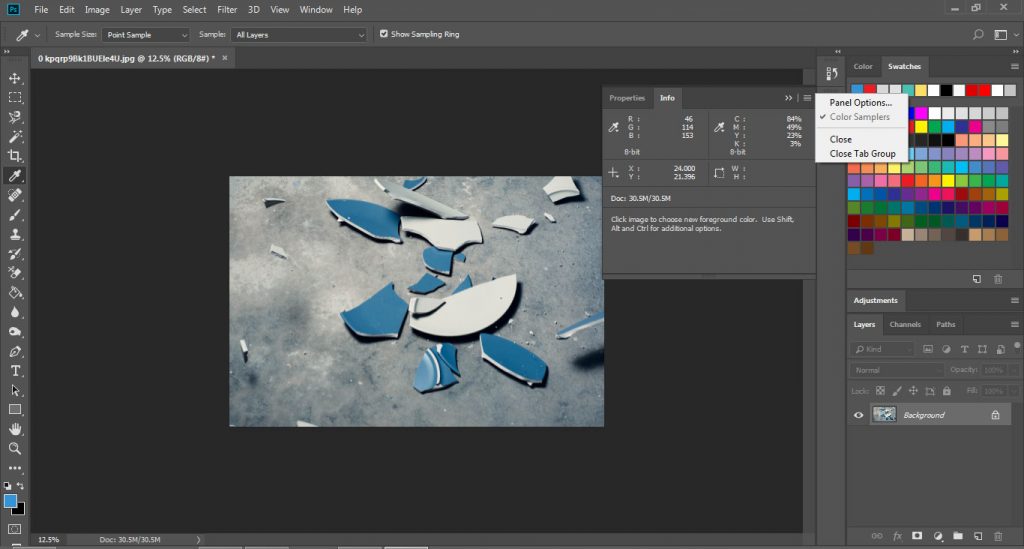
هنگامی که ماوس را روی یک تصویر حرکت می دهید، پنل Info (این پنل در ویندوز با دکمه F8 فراخوانی می شود.) مقادیر آن رنگی را که ماوس روی آن قرار گرفته به شما نشان می دهد. بطور پیش فرض، این پنل روی حالت های RGB و CMYK تنظیم شده است. می توانید اطلاعات نمایش داده شده را در این پنل با کلیک روی مثلث کوچک سمت راست در بالای پنل و انتخاب Panel Options تنظیم کنید. در پنجره باز شده، تنظیمات را می توانید تغییر دهید. در منوی Mode حالت Web Color را انتخاب نمایید.
این پنل، کدهای رنگی را بر اساس مقادیر قرمز، سبز و آبی نشان می دهد. حروف و اعداد نشان داده شده در جلوی RGB کد رنگی و در واقع شناسه رنگی می باشد. با کنار هم قرار دادن این شش حرف یا عدد، شناسه رنگی در مورد یک رنگ بدست می آید.
نکته: بعضی از آیکون های پنل Info دارای مثلث های کوچکی هستند. با کلیک روی این مثلث ها می توانید حالت ها و تنظیمات را سریع تر تغییر دهید. هنگامی روی این مثلث ها کلیک می کنید، بطور مثال می توانید مستقیماً حالت رنگی RGB را به CMYK یا… تغییر دهید و نیازی به باز کردن پنجره Panel Option ندارید.
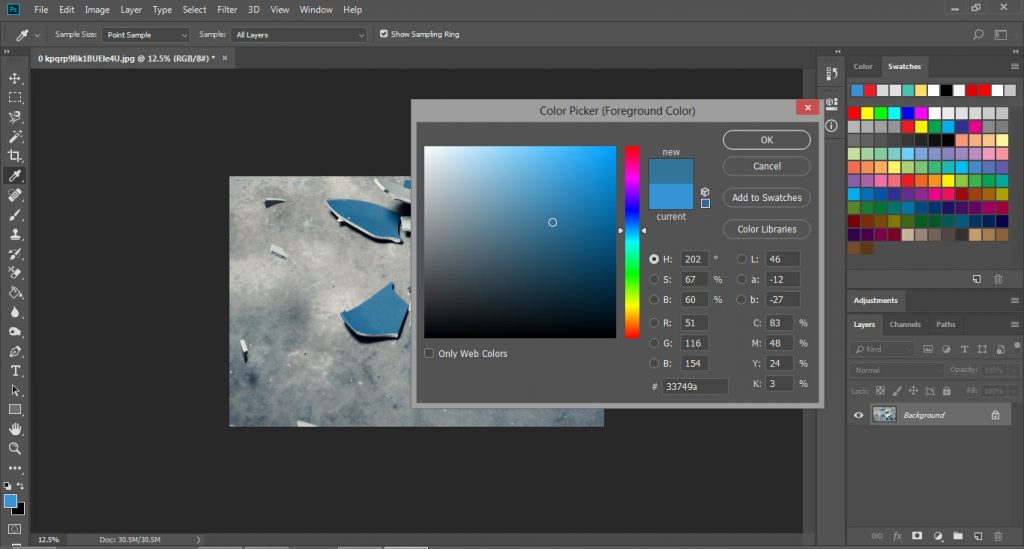
استفاده از Color Picker
کدهای رنگی در پایین پنجره Color Picker با علامت # قابل مشاهده هستند. با انتخاب این کد رنگی و کپی کردن آن و سپس Paste کردن آن در فایل HTML می توانید از این رنگ مورد نظر استفاده نمایید. توجه داشته باشید که باید علامت # را نیز در کنار کد رنگی اضافه نمایید.
منابع
فیلم آموزشی «چگونه کد یک رنگ را در فتوشاپ پیدا کنیم؟» محصول Lynda می باشد که توسط واحد چند رسانه ای پورتال یو سی (شما می توانید) برای نمایش آماده شده است.